当サイトはアフィリエイト広告を利用しています。
今回は、パソコンで画面の色を取得する方法をご紹介します。
この記事を読めば、パソコンに表示されているWebサイトや画像の任意の場所から色を取得できるようになります。
パソコンで絵を描かれる方やサイト運営をされている方は知っておいて損はないですよ。
YouTubeチャンネル「PASORURU(パソルル)」を開設しました!
Excel・Word・Windowsなど、パソコンやソフトの使い方を初心者向けにわかりやすく解説していきます。
※チャンネル登録していただけると励みになります。
パソコンで画面の色を取得する方法
パソコンで画面の色を取得する方法には、以下のようなものがあります。
- ペイント系ソフトを使う
- アドオンを使う
- フリーソフトを使う
- デベロッパーツールを使う
方法1:ペイント系ソフトを使う
一部のペイント系ソフトは、キャンバス上の色を取得するときと同じように、画面上の色もクリックで取得できます。
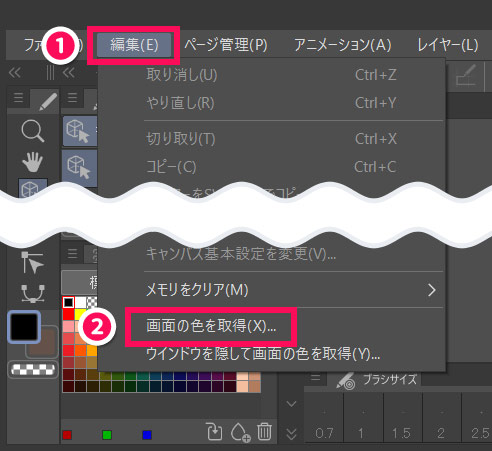
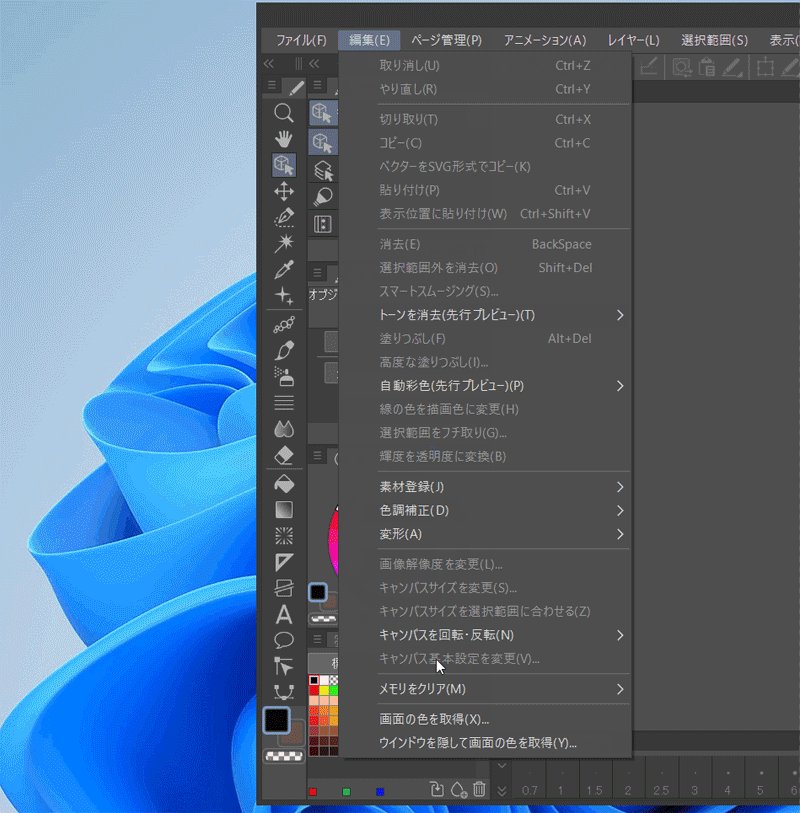
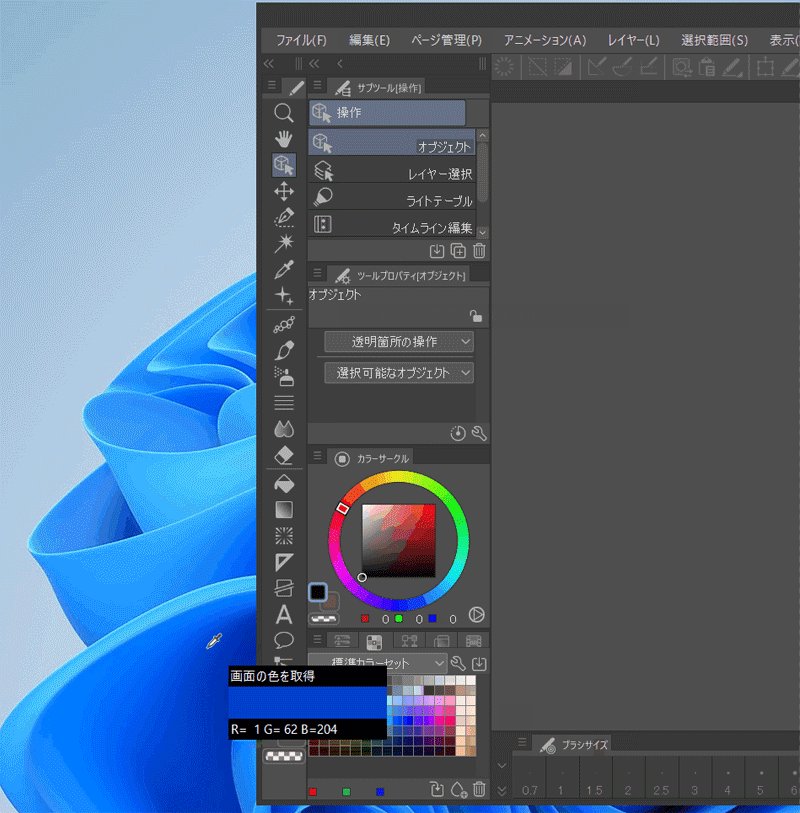
CLIP STUDIO PAINT(クリスタ)の場合は「画面の色を取得」という機能を使います。この機能を使うには、まず「編集」⇒「画面の色を取得」をクリックします。

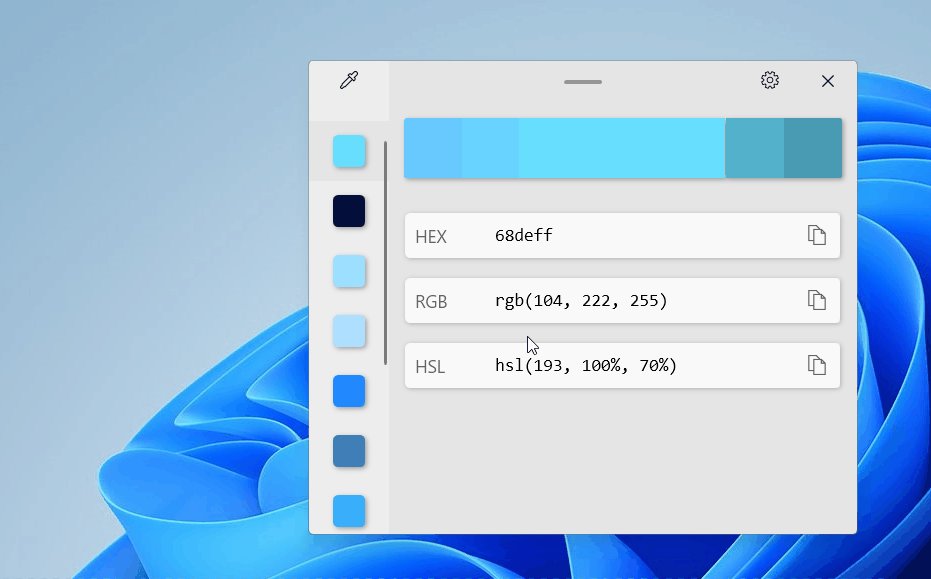
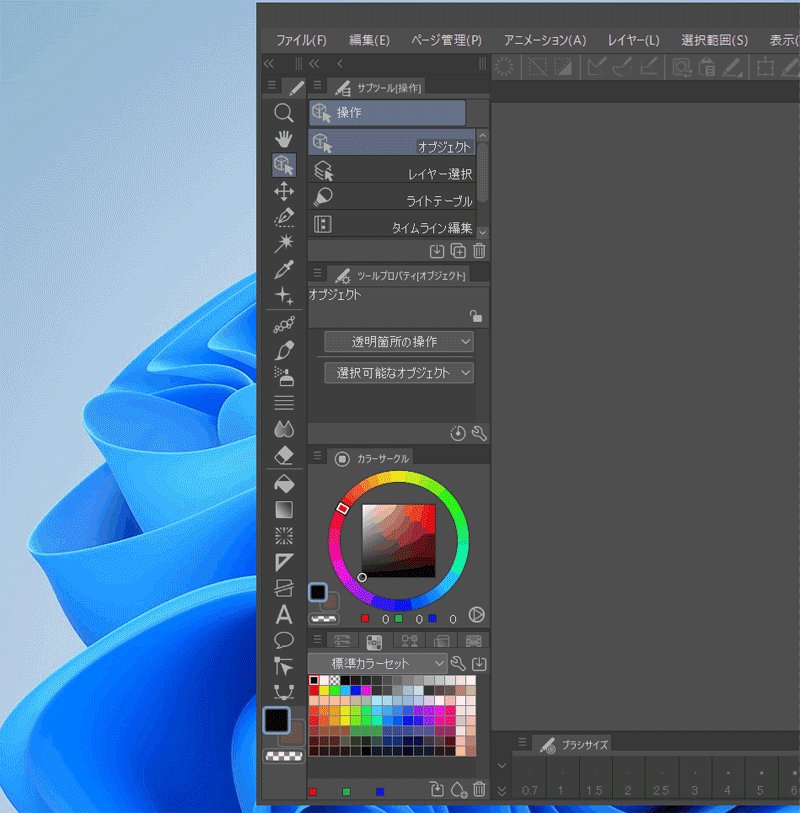
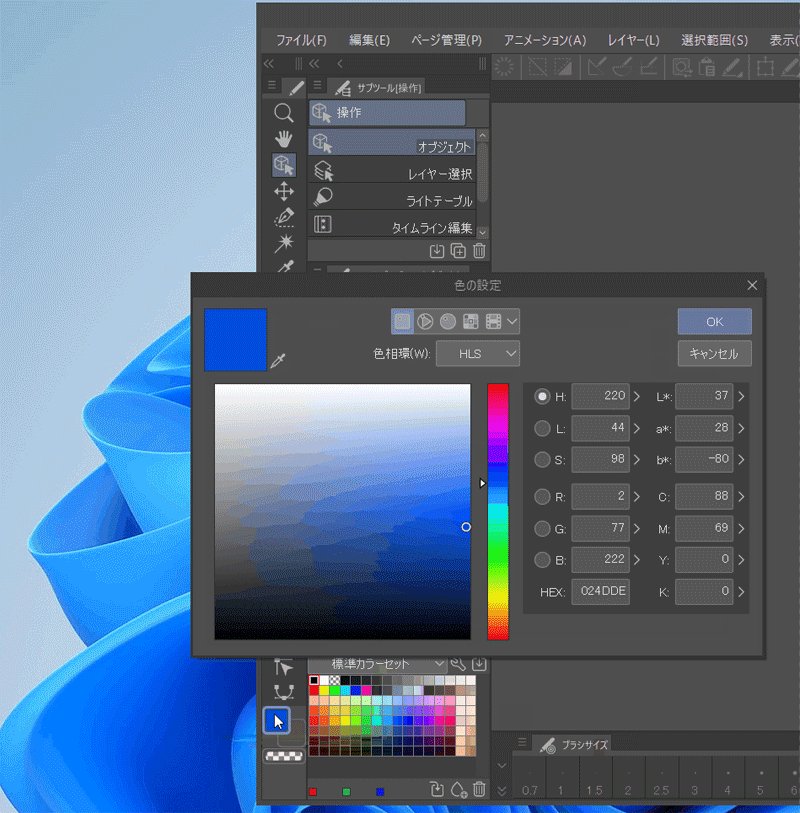
カーソルがスポイトに変わったら、画面上の取得したい色をクリックします。するとクリスタの描画色が取得した色に変わります。描画色をダブルクリックすると、カラーコードやRGB値を確認できます。

「画面の色を取得」機能を頻繁に利用する場合は、この機能をコマンドとして追加しておきましょう。
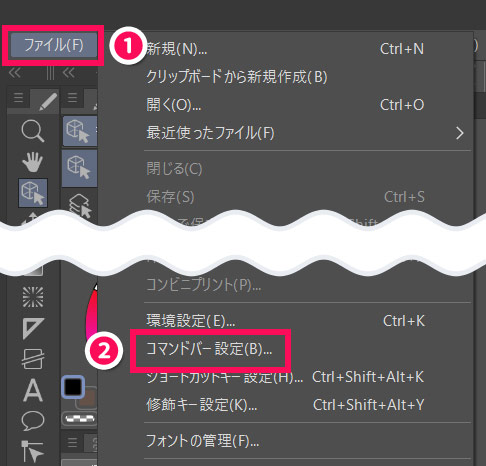
そのためには、まず「ファイル」⇒「コマンドバー設定」をクリックします。

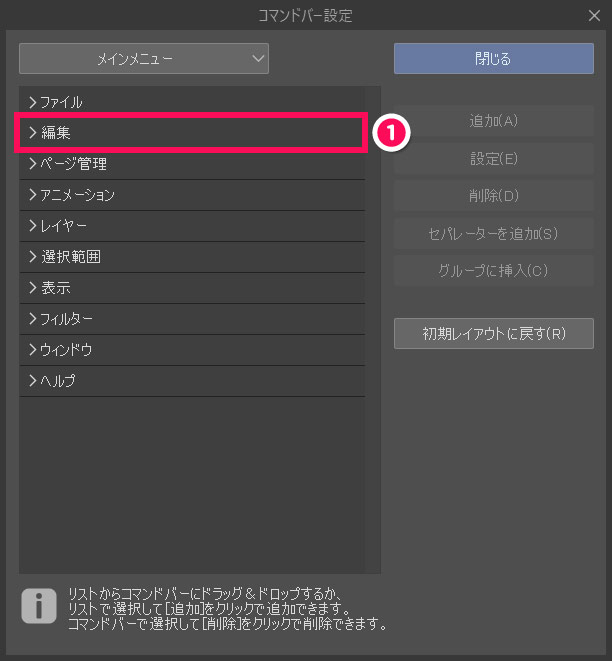
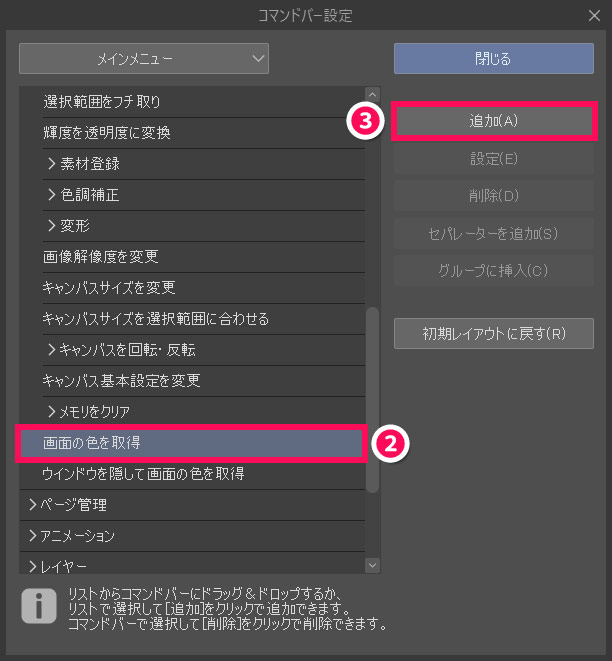
「コマンドバー設定」が表示されたら、「編集」ツリーを開き、「画面の色を取得」をクリックして「追加」をクリックします。


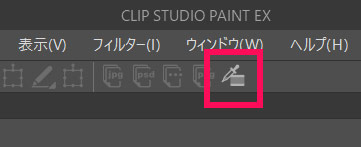
するとコマンドバーの右端に以下のようなアイコンが追加されます。次回からはこのアイコンをクリックするだけで「画面の色を取得」機能を実行できます。

方法2:アドオンを使う
ブラウザの拡張機能(アドオン)を使うことでも、画面上の色を取得できます。色を取得できるアドオンはいくつかありますが、ここではChromeのアドオン「ColorZilla」を使った取得方法をご紹介します。
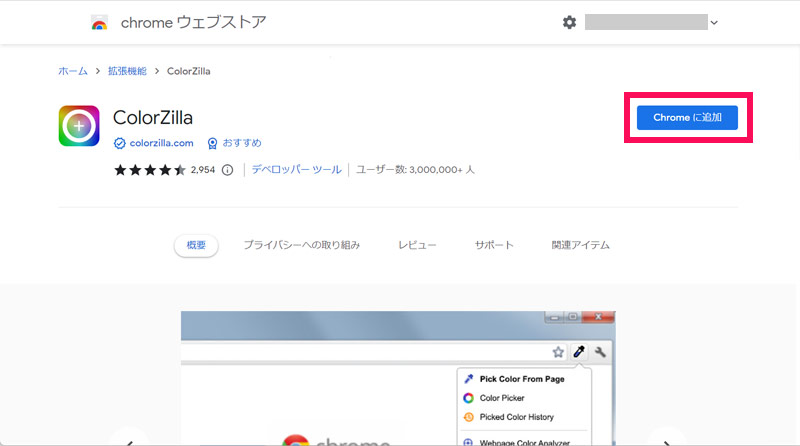
ColorZillaを利用するには、まずChromeでColorZillaのダウンロードページにアクセスし、「Chromeに追加」をクリックします。

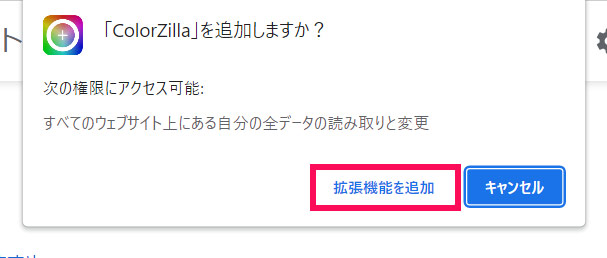
「「ColorZilla」を追加しますか?」と表示されたら「拡張機能を追加」をクリックします。

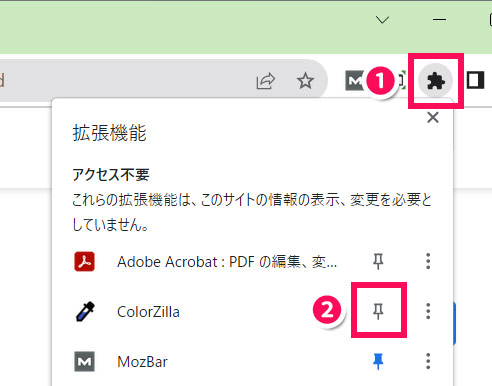
「拡張機能」をクリックし、「ColorZilla」の「固定」をクリックします。

ColorZillaのアイコンが表示されたら利用準備完了です。

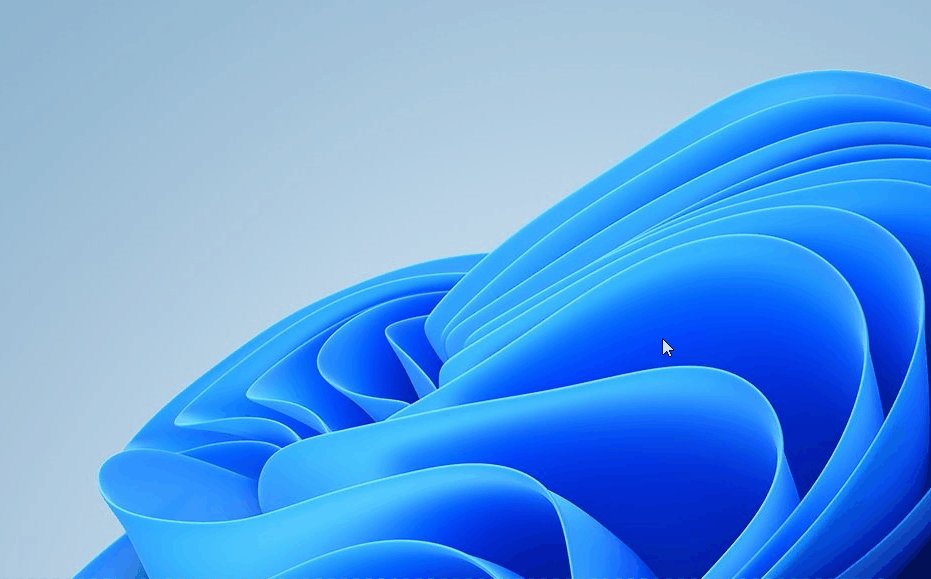
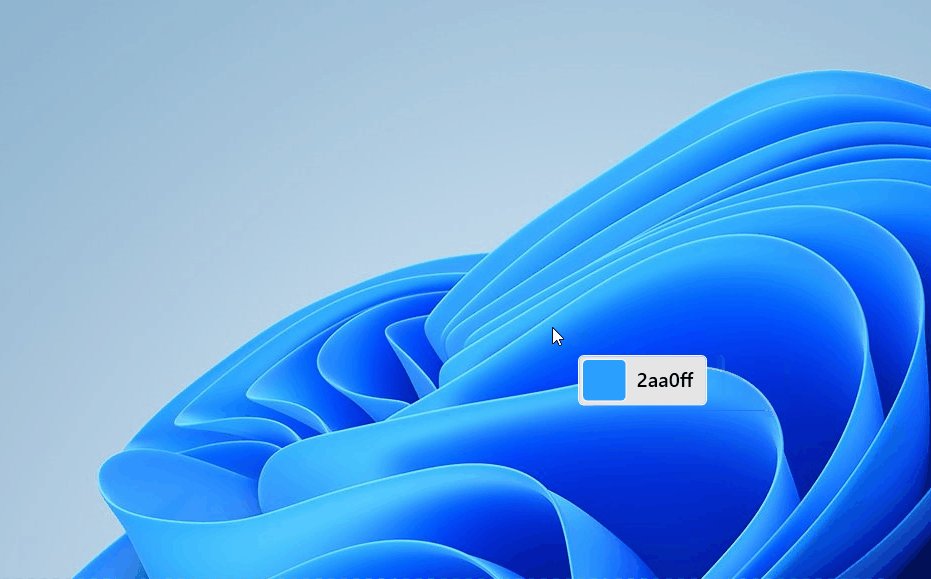
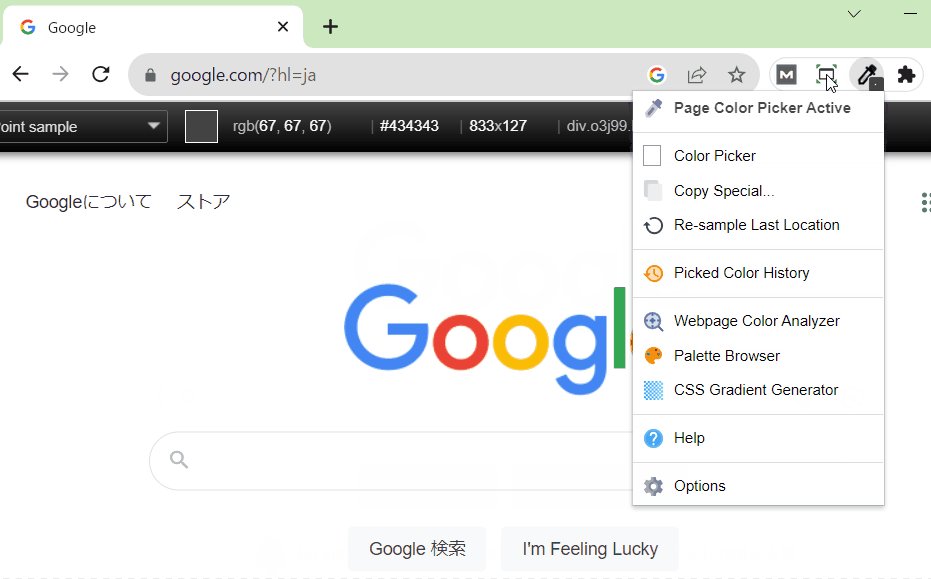
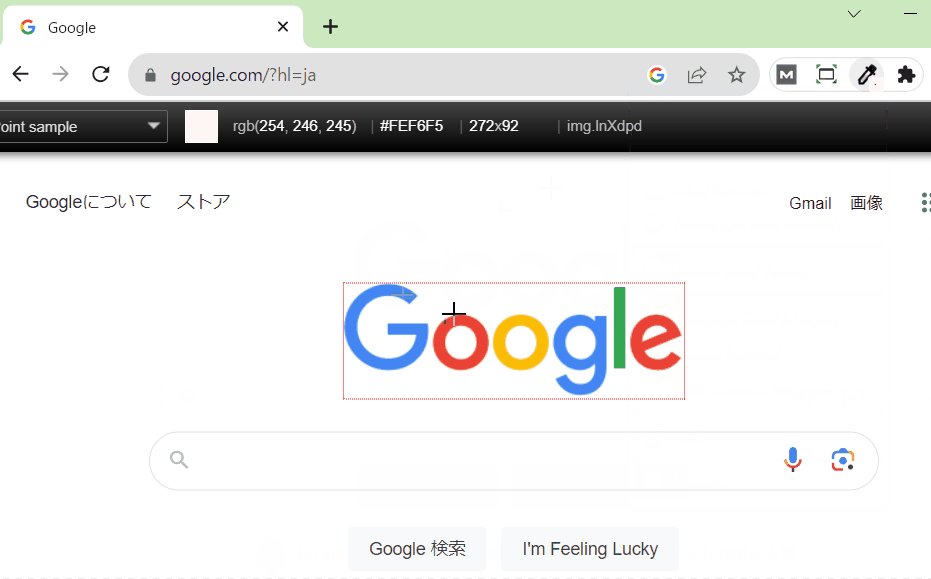
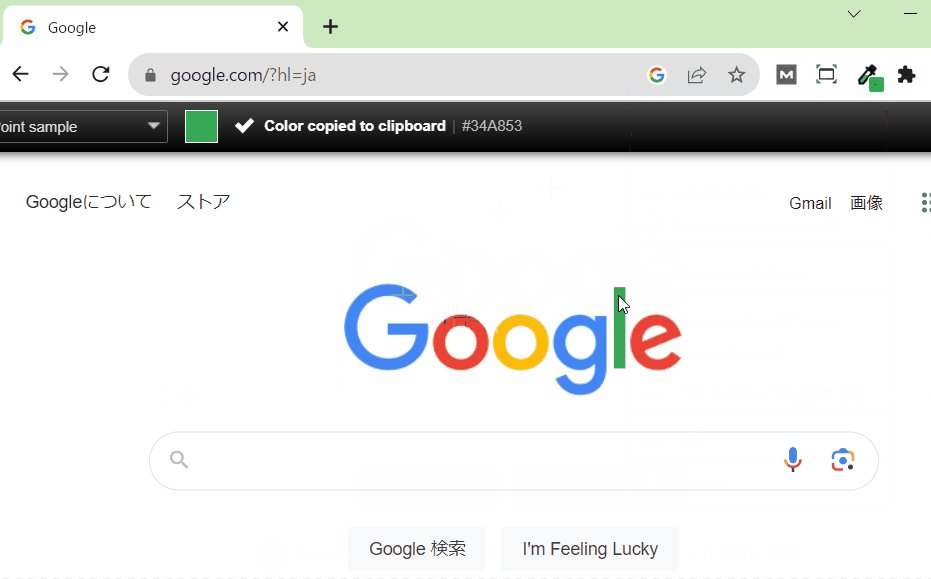
画面上の色を取得するには、ColorZillaのアイコンをクリックし、カーソルが十字に変わったら取得したい色の部分にカーソルを合わせます。カーソルを合わせるとその部分の色の情報がリアルタイムで表示され、クリックするとカラーコードがクリップボードにコピーされます。

方法3:フリーソフトを使う
Windowsユーザーであれば、「PowerToys」という、複数の便利機能がセットになったフリーソフトを使うのも良いでしょう。このソフトにある「Color Picker」という機能を使えば、画面上の任意の場所の色を取得できます。
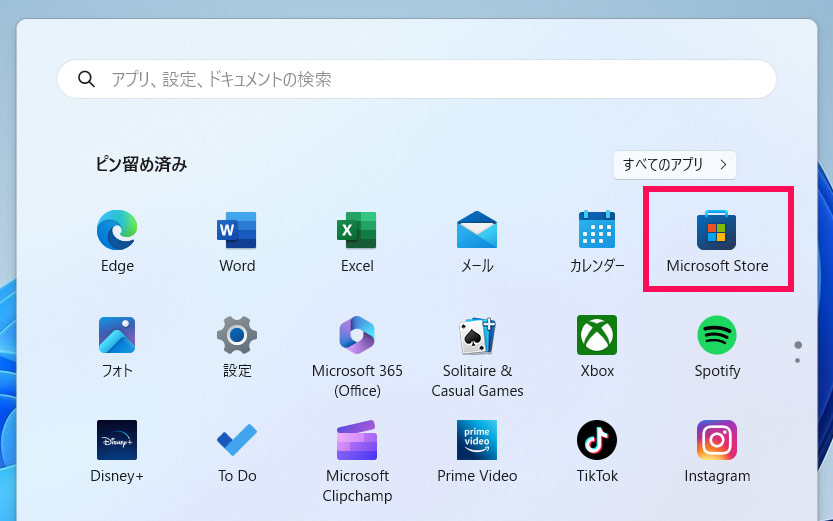
PowerToysを利用するには、まずWindowsキーを押してアプリを表示し、「Microsoft Store」をクリックします。

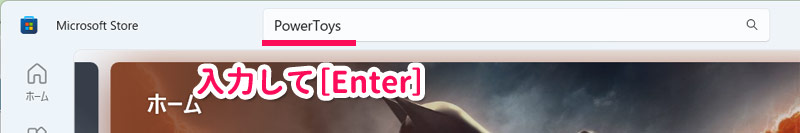
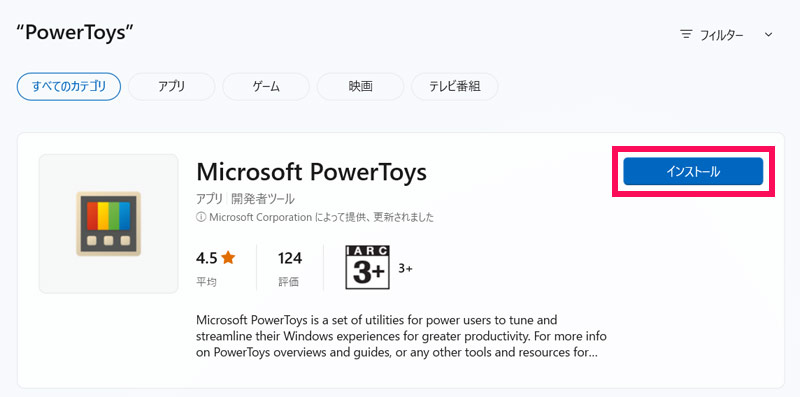
「Microsoft Store」が表示されたら、検索ボックスに「PowerToys」と入力して[Enter]を押します。

「Microsoft PowerToys」の「インストール」をクリックします。

PowerToysが起動したらインストール完了です。

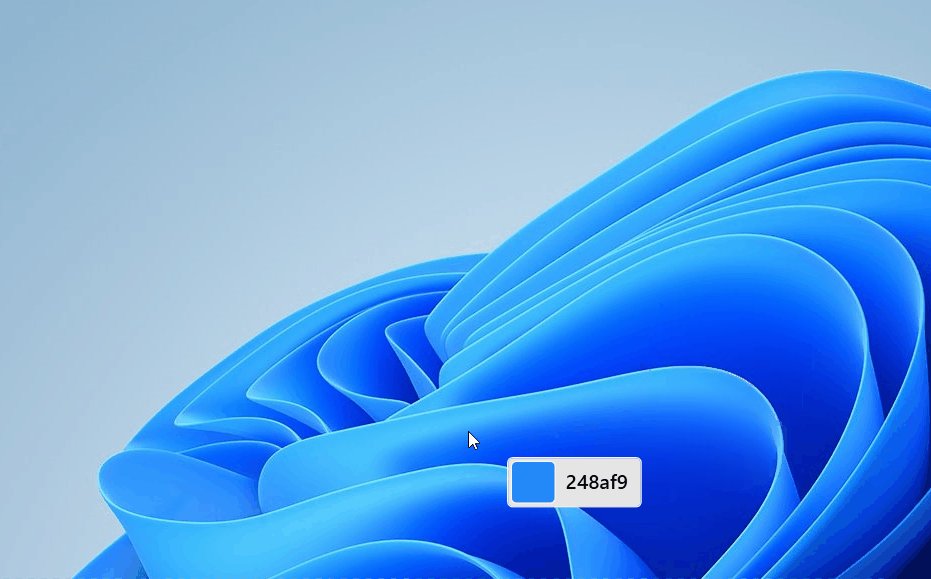
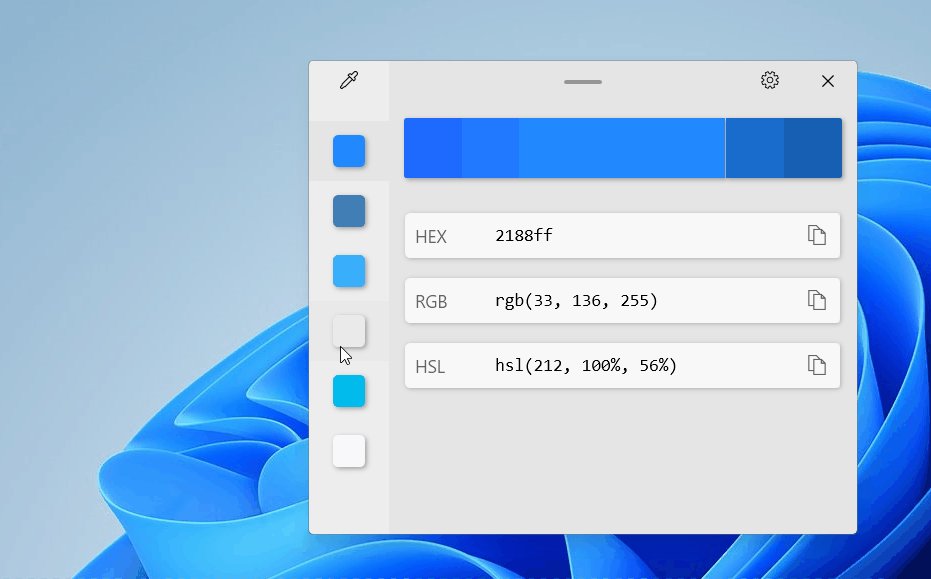
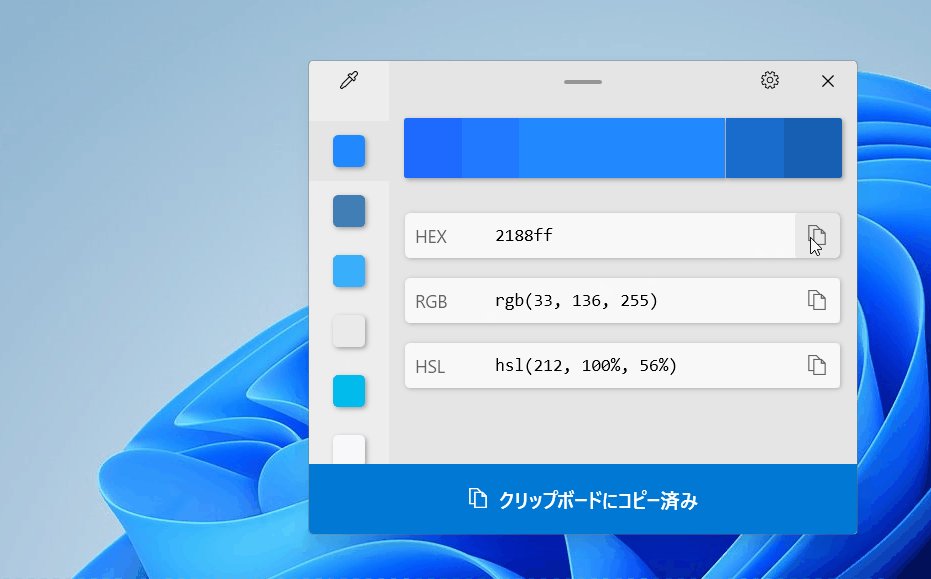
Color Pickerで色を取得するには、Windowsキー+[Shift]+[C]を押してColor Pickerを実行し、取得したい色の部分をクリックします。するとエディターが開き、クリックした色の情報を確認できます。コピーボタンをクリックするとカラーコードやRGB値がクリップボードにコピーされます。

なお、PowerToysはパソコンを起動すると自動で立ち上がるようになっているため、手動でソフトを終了させない限り、Windowsキー+[Shift]+[C]でいつでもColor Pickerを実行できます。
方法4:デベロッパーツールを使う
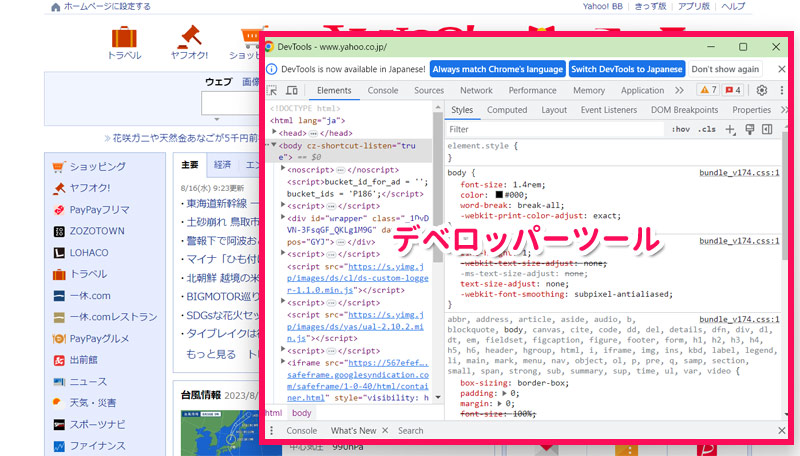
HTML/CSSがわかる方は、ブラウザのデベロッパーツールを使うのも良いでしょう。デベロッパーツールを使うと、Webサイトの見出しの色や背景の色などを取得できます。
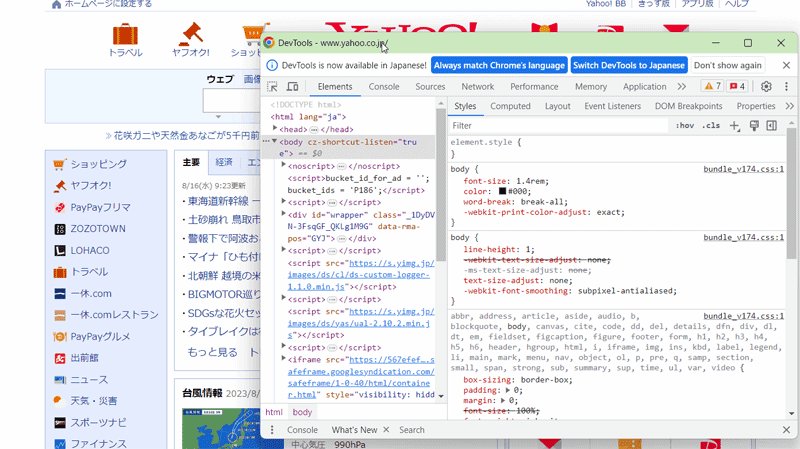
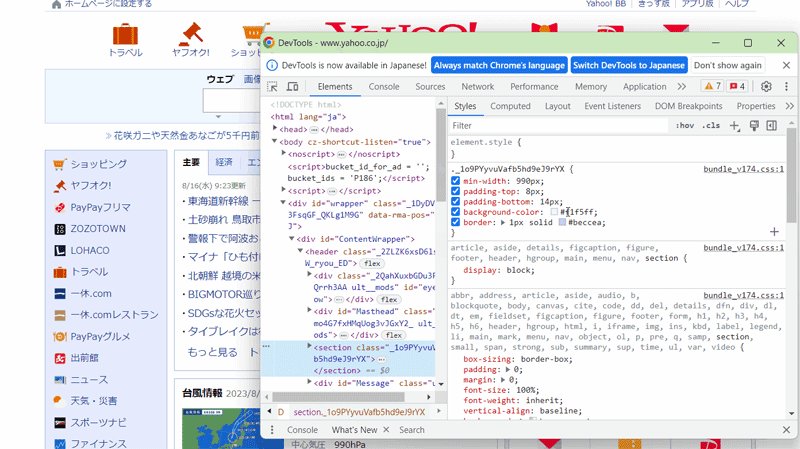
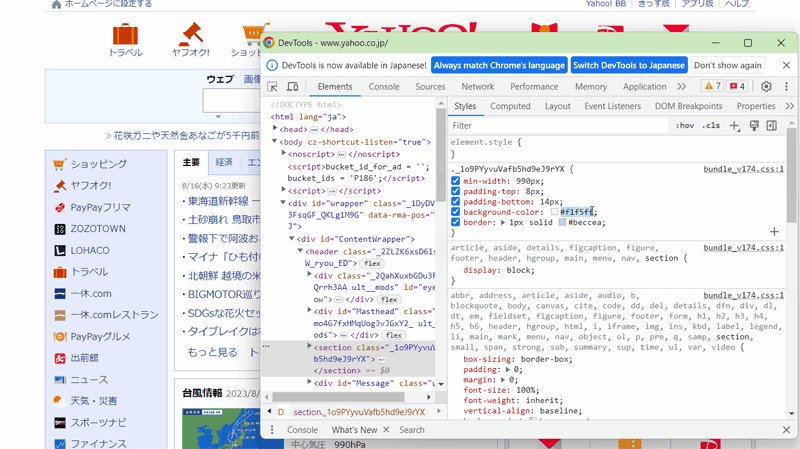
EdgeやChromeの場合、デベロッパーツールで色を取得するには、まず取得したい色があるページを開き、[Ctrl]+[Shift]+[I]でデベロッパーツールを表示します。

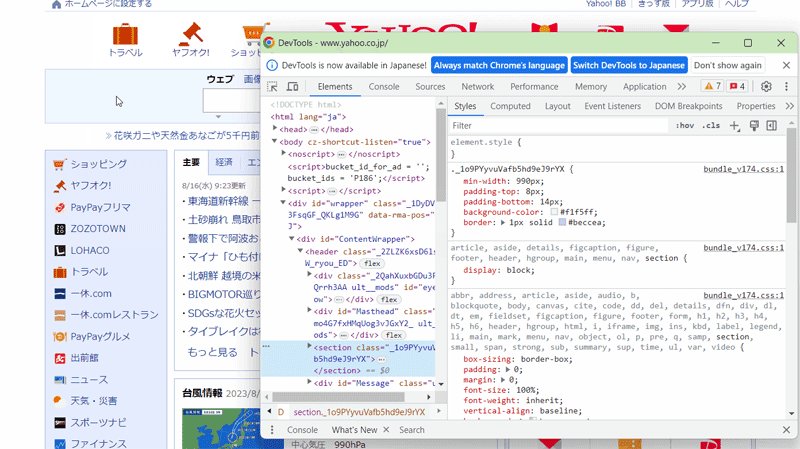
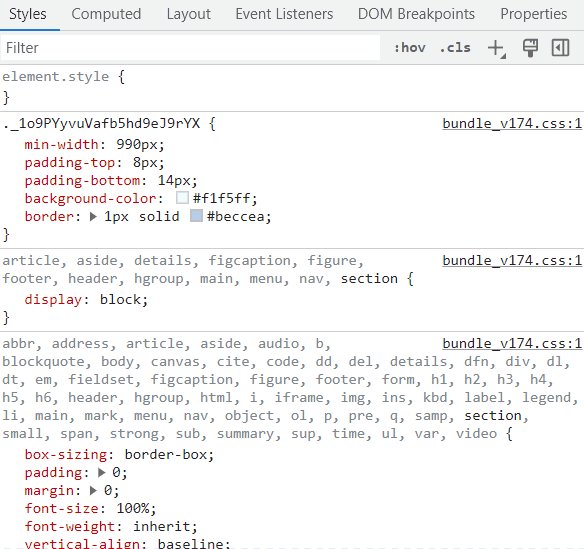
続いて[Ctrl]+[Shift]+[C]を押し、画面上の取得したい色をクリックします。するとクリックした部分で使われている色がデベロッパーツールに表示されます。あとは表示されたカラーコードをコピーすればOKです。

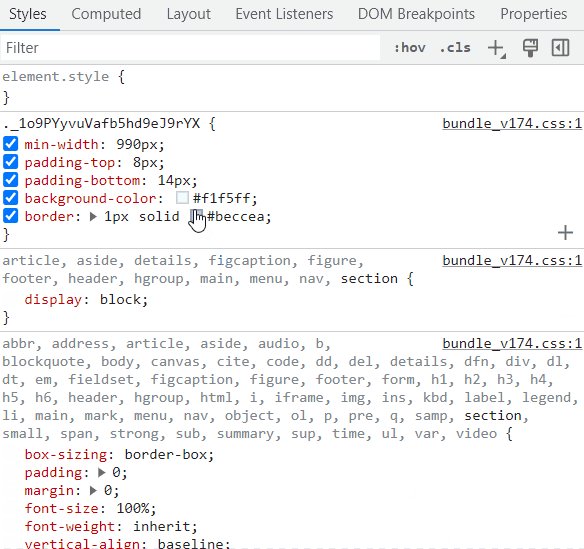
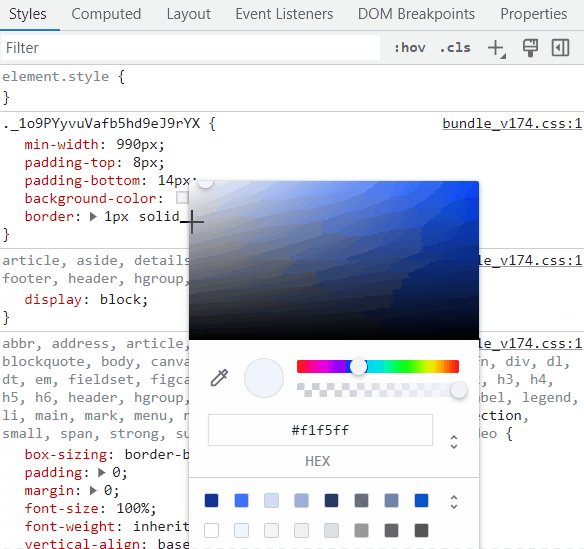
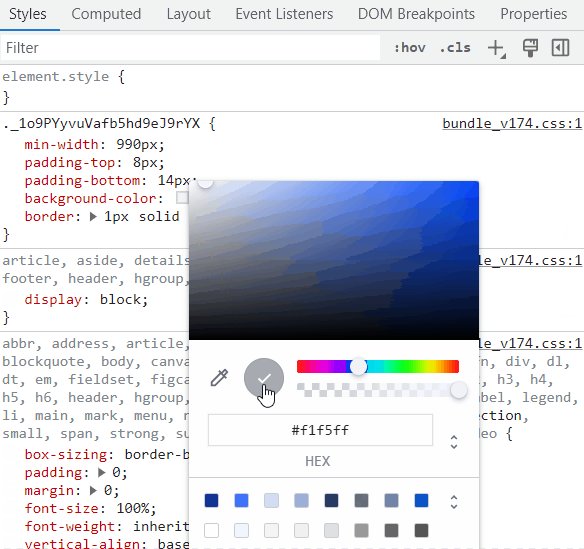
ちなみに、カラーコードの左側に表示されている□をクリックするとカラーピッカーパネルが開きます。カラーピッカーパネルの○をクリックすると、カラーコードがクリップボードにコピーされます。

画像の色を自動で取得してくれるWebサービス
ここまで画面上の任意の場所の色を取得する方法をご紹介しましたが、「画像で使われている色を自動で取得したい」ということもあるかと思います。
そこで、アップロードした画像から自動で色を取得してくれる便利なWebサービスを3つご紹介します。
カラーサイト.com

カラーサイト.comは、アップロードした画像で使われてる色のカラーコード、RGB値、HSV値を取得できるWebサービスです。
画像をアップロードすると、その画像で使われている色が一覧で表示され、一覧をクリックするとその色の情報を確認できます。画像の任意の場所をクリックすることでも色の情報を確認できます。
イメージカラーピッカー

イメージカラーピッカーは、アップロードした画像で使われている色のカラーコードやRGB値を取得できるWebサービスです。
画像をアップロードすると、その画像で使われている色が「画像の色一覧」に表示されます。一覧の色をクリックすると色の情報がクリップボードにコピーされ、「メモ」をクリックすると「メモした色の一覧」にクリックした色が追加されます。画像の任意の場所をクリックすることでも色の情報を確認できます。
Coolors

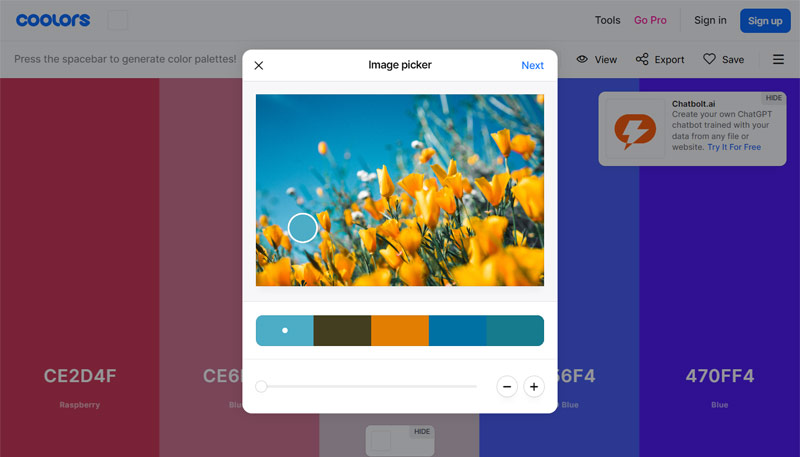
Coolorsは、アップロードした画像で使われている色のカラーコード、HSB値、HSL値、RGB値、CMYK値などを取得できるWebサービスです。
カメラアイコンをクリックして画像をアップロードすると、その画像で使われている色が最大10個まで取得できます。「NEXT」⇒「Quick view」をクリックすると色の情報を確認でき、「NEXT」⇒「Export Palette」をクリックすると、イメージファイルやCSSファイルで色の情報をダウンロードできます。
企業やサービスのブランドカラーを知りたいときは

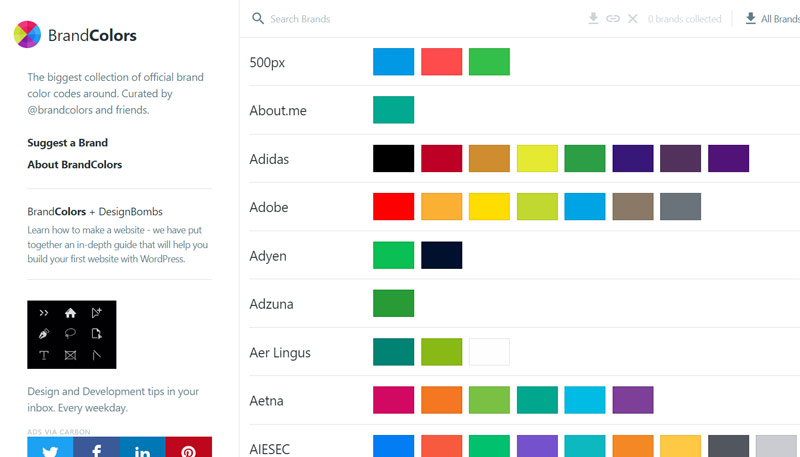
企業やサービスのブランドカラーを知りたいときは、「BrandColors」というサイトが便利です。
BrandColorsでは、「Amazon」「Facebook」「Google」など誰もが知るような有名企業・サービスのブランドカラーが一覧でまとめられており、色をクリックするだけでそのカラーコードを取得できます。
企業・サービスの行をクリックしてチェックを付けると、右上のダウンロードボタンからASEファイル、CSSファイル、SCSSファイル、LESSファイル、STYLファイルでパレットやカラーコードをまとめてダウンロードできます。
まとめ
今回は、パソコンで画面の色を取得する方法をご紹介しました。
クリスタをお持ちであれば、「画面の色を取得」機能を使うのがおすすめです。クリスタがなくても、「ColorZilla」というアドオンや、「PowerToys」というフリーソフト、ブラウザのデベロッパーツールなどを利用することで画面上の色を取得できますよ。